Google Homepage With Your Name, Google is the first element most people open each time they browse the Internet and just like our workplace desks.
We’d need some thing to customize Google homepage and make it extra non-public.
Google homepage is one of the fastest loading search engine pages way to its minimalistic design.
However it could get a bit monotonous once in a while and we are able to’t just wait around for Google to do so, we’ll do it ourselves.
Here are plenty of approaches to personalize the Google domestic page.
You could tweak the web page by the usage of the check out detail and locating.
The relevant tags to replace (like the logo, heritage, etc) with something greater personalized.
the relevant tags to replace (like the logo, heritage, etc) with something greater personalized.
Now that sounds too technical, doesn’t it? Chrome extensions construct for this actual purpose get.
The process completed on the expense of a mouse click on.
We’re going to show you a way to customize Google homepage together with your name in some clean steps.
Stylus is the high-quality opportunity to Stylish– a popular browser extension.
That was recently discovered stealing consumer facts. But don’t worry, unlike Stylish.
Stylus claims they don’t locate your user facts to be all that exciting.
And that’s now not it, Stylus is to be had for Chrome, Opera, and Firefox, and helps you to customize your Google homepage.
The use of the identical approach as mentioned in advance.
It mechanically seems for the web page build and finds those tags and replaces it with customized gadgets.
It does all of the heavy lifting inside the historical past and presentations the result right away.
Customize Google Homepage With Your Name
Part-1
Open Chrome Browser or FireFox and in the search bar kind ‘Stylus extension‘ and hit enter.
Or you may use this direct download link to download the extension for Chrome and Firefox.

For this text, we’ll display you the steps on Google Chrome browser.
However, the method must be the same for Firefox as well.
Install Stylus within the Chrome and when it finishes, it’ll show as an icon at the top.

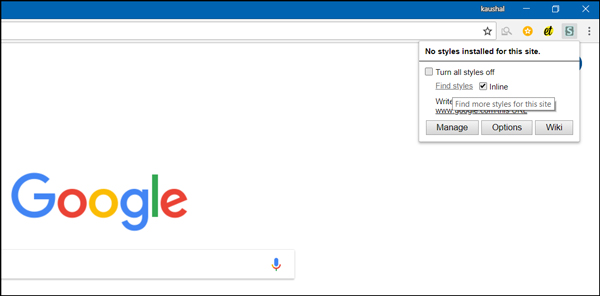
No, head over to google.Com (or the neighborhood model of Google that you need to customize) and click on.
On Stylus chrome extension on the top proper aspect of the browser.
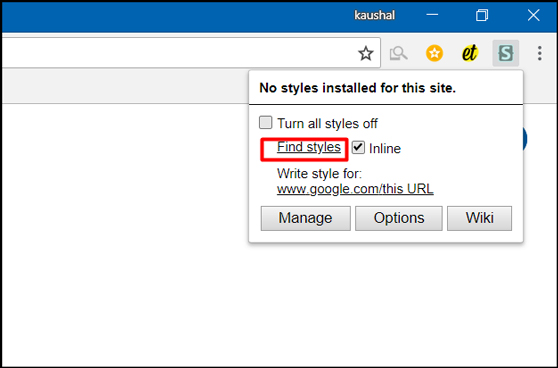
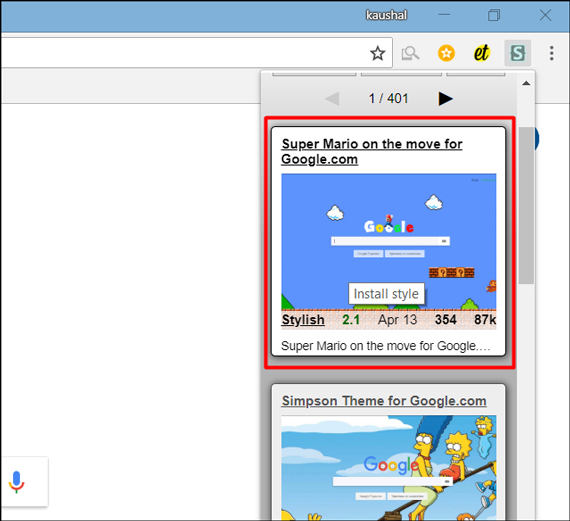
You will see a pop-up. For this example, choose custom styles for the net web page through clicking on ‘Find styles

It automatically detects the internet page and suggests pre-constructed patterns for that website.
Stylus supports installs from famous on line repositories.
In easy phrases, you could customize different human beings work so you don’t should construct everything from the scratch.

You can pick any fashion which you like for the internet web page and deploy that fashion just by clicking it as soon as.
We went with Super Mario style.

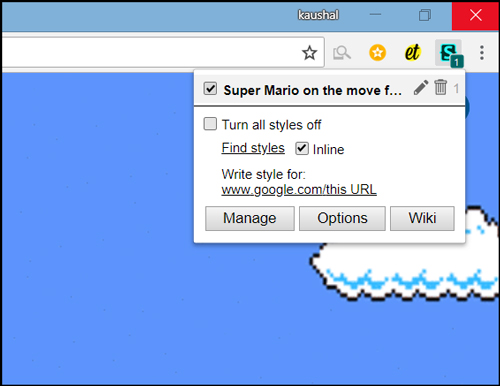
Now, cross back to google.Com and click at the stylus icon.
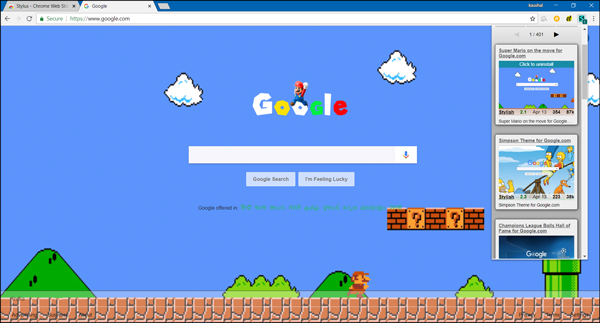
You’ll see your newly installed pores and skin on the pinnacle test the box and it’ll customise your webpage.

This turned into clean, right? Well, we’ve executed the fundamental purpose.
Here and now you could locate loads of different patterns for most of the popular websites.
This educational is not just to expose you a way to click a few buttons.
We’ll display you how you could alter any web page in step with your wishes and create a certainly custom skin for a website.
Part-2
Part-2 Let’s discuss some basic points for the subsequent element.
Customize Google Homepage A website is written in HTML and CSS.
When you have the basic understanding of any programming language expertise the following part could a cakewalk.
we’ll make it even less difficult and provide an explanation for the entirety in layman’s terms.
For Example, Google, at the homepage has a few objects like the Google logo, search bar, a search button and a few greater links.
Pretty simple. Now permit’s say we need to alternate the Google logo and replace it with our custom emblem.
To do this we need to discover wherein is the logo within the CSS code of the web page.
When we discover the logo we simply replace it with our custom brand and it’d show it at the homepage.
But there’s a trap in case you had been to reload the webpage the custom logo could disappear and might be replaced with the authentic logo.
Due to the fact whenever you refresh the page the server sends the CSS code with the authentic brand and the browser masses that.
To triumph over this trouble we’ll use the extension ‘Stylus‘ and make our very own custom Google web site with our own custom emblem.
First matters first, this is going to be a totally easy experiment and does not spoil your website or browser.
Everything will cross again to normal even though a few matters look skewed when you hit refresh.
We’ll have to attend to the dimensions of the emblem or it may not display up.
Customize your webpage
Customize your website First element first, if you want to customize Google homepage along with your name.
You need to make a custom emblem that seems like Google brand.
There are many ways to do that, you can use Photoshop or any on-line image editing device.
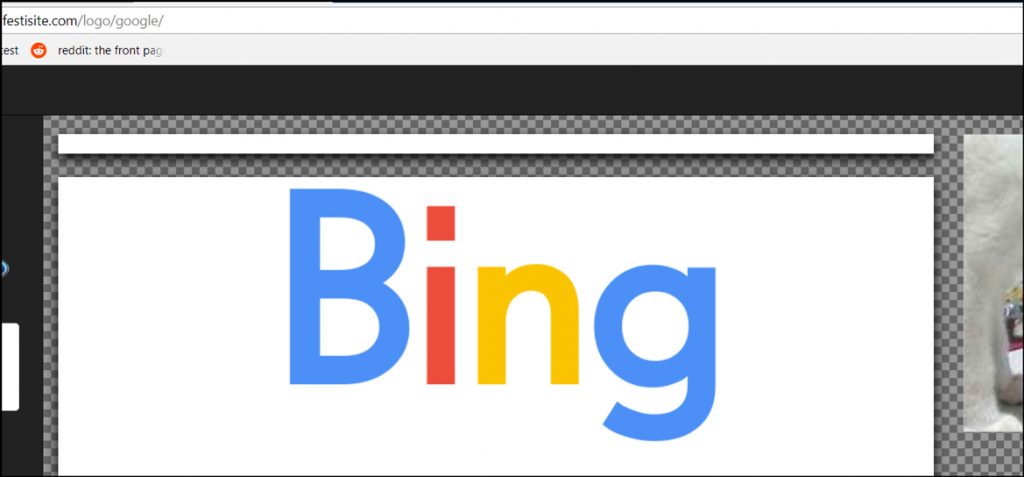
For the sake of this academic, we can use the website festisite.
It helps you to make your very own custom logo with Google’s font and coloration.
All you need to do is type in your call and hit input. It’ll provide you with a transparent png report for free.

Download the logo and add it on any image hosting web site and get a direct link.
We’ll need this because we want uninterrupted access to the photograph at all times.
We selected imgur and its direct link looks like this
https://i.imgur.com/file.pngIn which ‘report’ is extraordinary for every picture.
Make certain it works through starting it in a new tab, if it works, 1/2 of the heavy lifting is achieved.
Now comes the easy element.
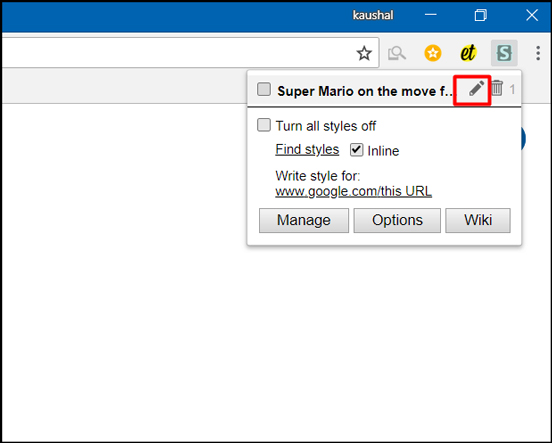
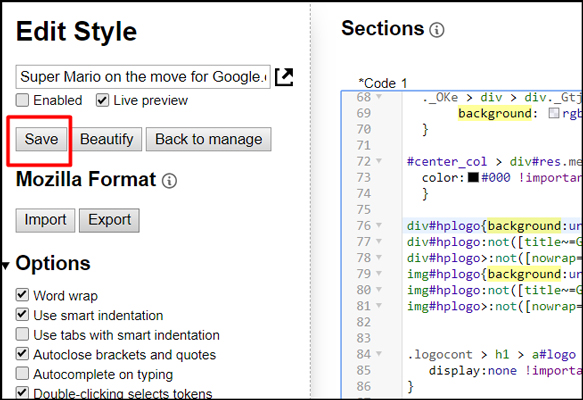
Go to Google homepage and choose stylus you’ll see a skin there and an edit button. Click that.

It’ll open a brand new tab in which you could edit the document for your own custom look of the webpage.
Now we’ll find the image resources.
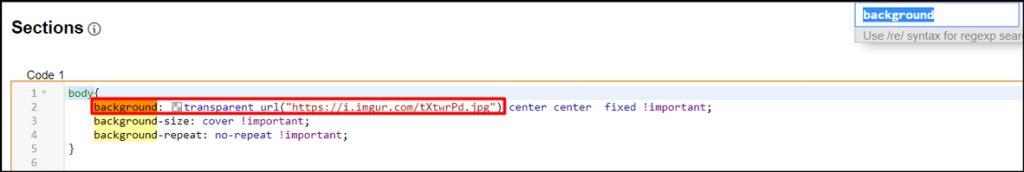
Press ctrl+ F to open the discover dialog container, kind ‘heritage‘, you’ll see many historical past tags.
The one observed with an URL of an image is our history photograph supply.
If you want to customise Google Chrome history, or in case you want to change the Google Chrome topic with your personal photo.
You want to replace the historical past picture right here. For this academic, I’ll simply bypass it.

Now, let’s look for the Google logo image source.
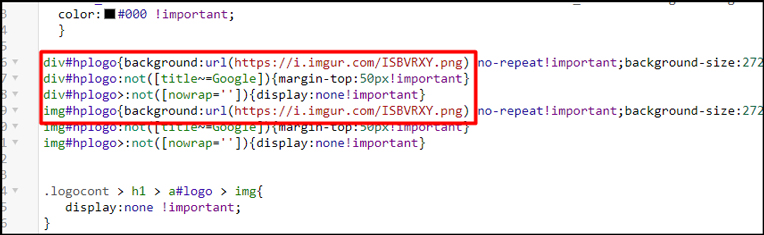
ctrl+FAnd kind ‘hplogo‘, the tag followed by an URL of an photograph is the brand supply and we have to update those files with our emblem.
You preserve the scale same to your custom logo, i.E. 272×92 px.
Different theme have different name for logo and background, general rule of thumb is to search for .png after pressing CTRL or CMD +F

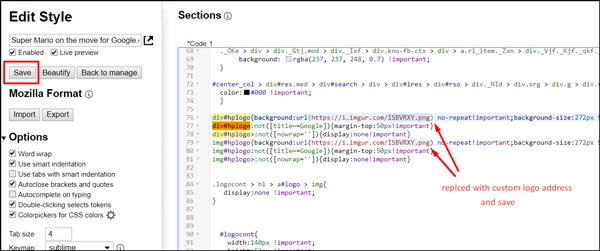
Once you’ve got changed the Google emblem along with your personal custom logo.
Click on at the keep button within the left facet of the display to keep the changes.

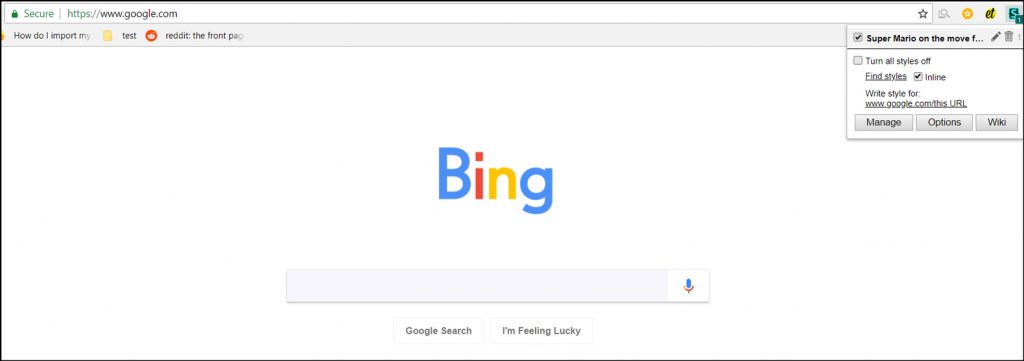
Now go to google and press stylus icon you’ll see the checkbox for the fashion you simply edited.
Ticking that would show you your custom google homepage.

And that’s it, in case you now pass again to google.Com and refresh the web page, you should see your name rather than Google brand.
For this example, we determined to go together with Bing (because why no longer) but you can upload whatever – your call, humorous brand, some thing. Your creativeness is the simplest quandary.
Although, do now not that you’ll must preserve the extension, in order for this to paintings.
If you disable or remove the extension, the adjustments we made simply now, we’ll be gone as properly.

Customize Google Homepage With Your Name
We showed you the way to customise your internet pages and make them look personalized and visually appealing.
The first a part of this tutorial changed into a segue to make you comfortable with HTML and CSS.
The 2nd component became to reveal you the way to change the logo of Google’s Homepage to some thing that you need.
What are you going to alternate? Let’s realize within the feedback underneath.